因為工作需求,所以必須寫一隻小程式來擷取網頁資料,上網Google了一下於是找到了一個好用的套件HtmlAgilityPack,可以迅速的過濾HTML標籤,取得網頁資料。
- 從NuGet安裝
HtmlAgilityPack
- 讀取網頁(以原價屋為例)
//指定來源網頁 WebClient url = new WebClient(); //將網頁來源資料暫存到記憶體內 MemoryStream ms = new MemoryStream(url.DownloadData("http://www.coolpc.com.tw/evaluate.php")); //使用預設編碼讀入 HTML HtmlDocument doc = new HtmlDocument(); doc.Load(ms, Encoding.Default); - 原價屋除了商品的類型以外,類型內的選單(select)有做群組分類,為了要將分類與商品所以先建一個Model
class Product { public string type { get; set; } public string name { get; set; } } - 判斷所要的商品類型(以CPU為例),再擷取該商品類型內選單的分類
var list_type = new List<string>(); HtmlNodeCollection nodes = doc.DocumentNode.SelectNodes("//select[@name='n4']//optgroup"); foreach (HtmlNode node in nodes) { var type = node.Attributes["label"].Value; list_type.Add(type); } - 接下來就要該使擷取商品名稱與價格了
List<string> list_name = doc.DocumentNode.SelectSingleNode("//select[@name='n4']").InnerText.Split('\n').ToList(); //刪除不必要的非商品選項 list_name.RemoveRange(0,3); list_name.RemoveAt(list_name.Count - 1); - 將商品類型與名稱填入Model
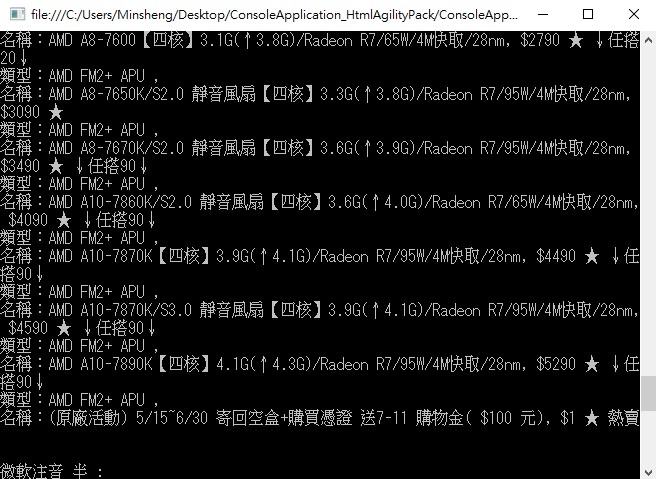
var models = new List<Product>(); int number = 0; for (int i = 0; i < list_name.Count; i++) { string type = list_type[number]; string name = list_name[i]; if (name == "") { number++; } else { models.Add(new Product() { type = type, name = name }); Console.WriteLine("類型:{0} ,", type); Console.WriteLine("名稱:{0}", name); } } Console.ReadLine(); - 執行結果

範例程式:https://github.com/shuangrain/ConsoleApplication_HtmlAgilityPack
