最近心血來潮逛看看最近有哪些 web hosting 的時候發現 Godaddy 竟然支援 .Net Core 了 !!
於是乎抱著滿心期待的拿了魔法小卡刷了一個月來試玩看看,刷完才發現竟然只支援 .Net Core 2.0 …
ASP.NET
[C#][Line] 使用 Line Notify 開發訊息通知機器人 – 開發篇
上一篇文章:[C#][Line] 使用 Line Notify 開發訊息通知機器人 – 註冊篇
我使用了自己的開源套件 LexLibrary.Line.NotifyBot,直接從 NuGet 就可以下載安裝,節省了許多串接 API 時所需的開發與測試時間,只需安裝套件後即可快速開發 Line Notify Bot!!
[.NET Core] EFCore Generate DbModel
使用 EFCore 的時候沒有看有地方可以像 .NET Framework 可以直接使用 VS 新增 edmx 產生好資料庫的 Model 與 DbContext,這個時候就必須靠自己拉,不過當 Table 多的時候這樣人工慢慢新增 Model 有點智障,於是乎就上網找到了 EFCore Tool 有提供一段命令可以使用。
網址:https://docs.microsoft.com/zh-tw/ef/core/miscellaneous/cli/powershell
這裡就來簡單做個筆記
- 首先在
Package Manager Console輸入指令安裝 EFCore Tool
Install-Package Microsoft.EntityFrameworkCore.Tools
-
若為 Win7 需要先裝
Windows Management Framework 3.0否則會跟我一樣出現下面的錯誤

-
檔案可以在 這裡 找到下載安裝並重開機。
-
產生 Model 前需注意一件事情就是密碼不能有
$符號,不然會跟我一樣鬼打牆一小時都找不到問題,我有嘗試使用單引號包起來,但依然無法成功連線 -
接著在
Package Manager Console輸入指令 (適用於 Azure SQL DataBase)
Scaffold-DbContext "Server={ip};Initial Catalog={dbName};Persist Security Info=False;User ID={Account};Password={Password};MultipleActiveResultSets=False;Encrypt=True;TrustServerCertificate=False;Connection Timeout=30;" Microsoft.EntityFrameworkCore.SqlServer -OutputDir {Path}
- 接著就可以看到 VS 裡面跑出 DbModel 與 DbContext 囉 !!
[SideProject] Gif 產生器

動機
原作者是 ruby 寫的 sorry
感覺頗有趣的就寫個 .NET 版來玩玩了
由於很懶所以沒有優化歡迎PR
專案說明
本專案是用 Visual Studio 2017 開發
基本上只要裝了微軟爸爸的 VS 後直接 F5 就可以執行了
若有問題歡迎發 Issues
連結
GitHub:https://github.com/shuangrain/SorryNet
Blog:https://blog.exfast.me/2018/03/side-project-gif-generator/
[C#][ASP.NET WebAPI] 回傳 JSON 時忽略 null 欄位
當回傳JSON格式時通常都會直接傳送model,但又不是每個欄位都有用到就有會空值的欄位出現,這時想要將null的欄位隱藏就可以用這招啦。
在WebApiConfig.cs中的Register方法加入以下程式碼:
//回傳時忽略null欄位
config.Formatters.JsonFormatter.SerializerSettings = new JsonSerializerSettings
{
NullValueHandling = NullValueHandling.Ignore
};
[C#][ASP.NET MVC5] 用 Global.asax 的 Application_Error 來記錄 Exception
當網站出錯時有問題卻沒有紀錄怎麼辦?用Application_Error來Hold住全場吧 !!
- Global.asax
protected void Application_Error(object sender, EventArgs e) { var rawUrl = Request.RawUrl; var ex = Server.GetLastError(); Debug.WriteLine("RawUrl: {0}", rawUrl); Debug.WriteLine("Ex: {0}", ex.Message); Debug.WriteLine("StackTrace: {0}", ex.StackTrace); //若網頁沒有撰寫任何的錯誤處理,或是沒有回收清除(Server.ClearError),最後將顯示預設錯誤畫面;反之若有清除則不再往下一個除錯流程。 Server.ClearError(); //導回首頁 Response.Redirect("/"); }
[C#][ASP.NET MVC5][Autofac] DI Framework – AutofacConfig.cs
之前嘗試很多次都失敗,這次終於成功註冊Controller、Service與Repository了,來記錄一下設定檔。
- AutofacConfig.cs
/// <summary> /// DI設定檔 /// </summary> public class AutofacConfig { /// <summary> /// 註冊DI注入物件資料 /// </summary> public static void Register() { // 容器建立者 ContainerBuilder builder = new ContainerBuilder(); // 註冊Controllers builder.RegisterControllers(Assembly.GetExecutingAssembly()); // 註冊Service builder.RegisterAssemblyTypes(Assembly.GetExecutingAssembly()) .Where(t => t.Name.EndsWith("Service")) .AsSelf(); // 註冊Repository builder.RegisterAssemblyTypes(Assembly.GetExecutingAssembly()) .Where(t => t.Name.EndsWith("Repository")) .AsSelf(); // 建立容器 IContainer container = builder.Build(); // 解析容器內的型別 AutofacDependencyResolver resolver = new AutofacDependencyResolver(container); // 建立相依解析器 DependencyResolver.SetResolver(resolver); } } - Global.asax
protected void Application_Start() { //加入這行 AutofacConfig.Register(); }
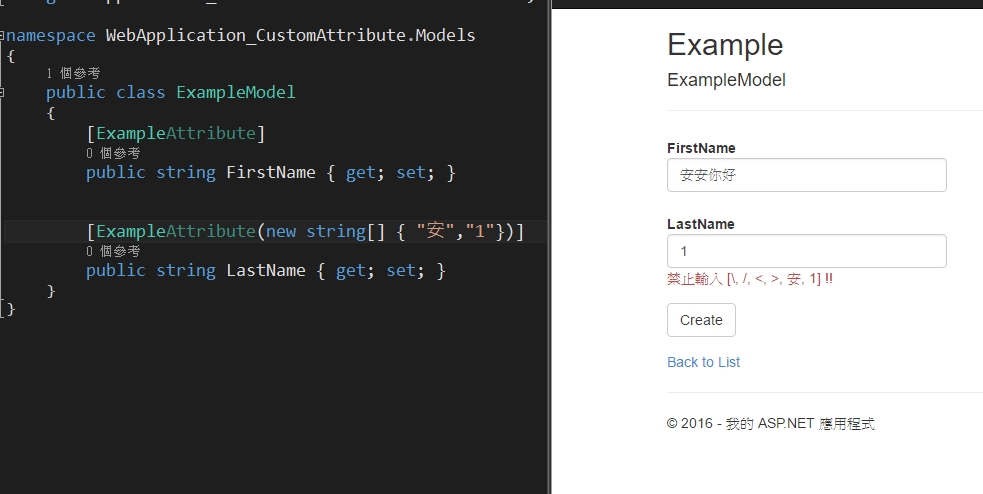
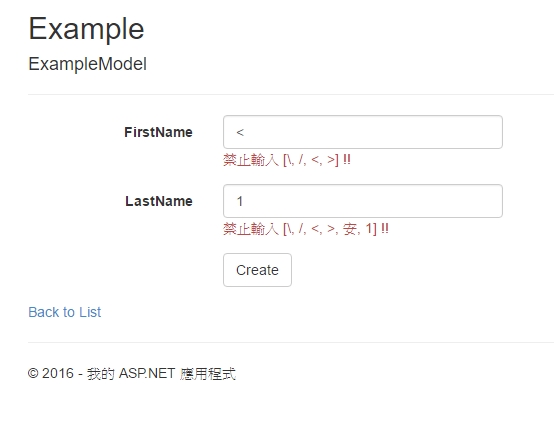
[C#][ASP.NET MVC5] 繼承 ValidationAttribute 簡單實作表單欄位驗證
有用過MVC的人一定都知道只要在Model上面加標籤[Required],即可達到前後端驗證欄位必填的效果,無聊研究了一下來簡單實作自定義的表單欄位驗證 !!
- 首先建立一個類別,繼承
ValidationAttribute,宣告m_BaseText變數來儲存預設禁止的文字,而m_Text則是用來儲存禁止其他文字用的變數。public class ExampleAttribute : ValidationAttribute { private string[] m_Text; private string[] m_BaseText = new string[] { @"\", @"/", @"<", @">" }; } - 接下來利用多載宣告兩個建構子,一個是不帶參數的,另一則是型別為
string[]的Text變數,並放到剛剛宣告的m_Text裡面。public ExampleAttribute() { m_Text = new string[] { }; } public ExampleAttribute(string[] Text) { this.m_Text = Text; } - 接下來把
IsValid方法override掉,並實作驗證機制。protected override ValidationResult IsValid(object value, ValidationContext validationContext) { string strValue = (string)value; string[] strBaseError = m_BaseText.Where(x => strValue.Contains(x)).ToArray(); string[] strCustomError = m_Text.Where(x => strValue.Contains(x)).ToArray(); if (strBaseError.Count() == 0 && strCustomError.Count() == 0) { return ValidationResult.Success; } else { List<string> temp = new List<string>(); temp.AddRange(m_BaseText.ToList()); temp.AddRange(m_Text.ToList()); string errorMsg = $"禁止輸入 [{string.Join(", ", temp.ToArray())}] !!"; return new ValidationResult(errorMsg); } } - 完成 !!


原始碼:https://github.com/shuangrain/WebApplication_CustomAttribute
[C#][ASP.NET WebAPI] 如何讓 WebAPI 支援 Session ?
WebAPI原本無法使用HttpContext.Current.Session["aaa"]這樣的方法來使用Session,幸好有找到解決方法可以用。
在檔案:~/Global.asax,內新增以下程式碼即可支援
protected void Application_PostAuthorizeRequest()
{
System.Web.HttpContext.Current.SetSessionStateBehavior(System.Web.SessionState.SessionStateBehavior.Required);
}
參考:
[C#][ASP.NET WebAPI] 修改預設回傳格式為Json
最近在玩ASP.NET Web API,他不但支援Json也支援Xml,但預設回傳的格式是Xml怎麼辦?
檔案位置:~/App_Start/WebApiConfig.cs
//預設回傳Json MediaTypeHeaderValue appXmlType = config.Formatters.XmlFormatter.SupportedMediaTypes.FirstOrDefault(t => t.MediaType == "application/xml"); config.Formatters.XmlFormatter.SupportedMediaTypes.Remove(appXmlType);
參考:






