前端常常有需求要選擇圖片後顯示預覽圖,這邊跟大家分享兩個取得預覽圖的方式。
瀏覽標籤:
JavaScript
[JavaScript] exFastComic 來滾滾滾看漫畫吧 v20170612
這是一個為了看漫畫又不想點下一頁的產物,需要的人請搭配油猴食用。
支援網站:
- Dm5
- Wnacg
油猴:
- Chrmoe安裝擴充套件Tampermonkey
- Firefox安裝擴充套件Greasemonkey
腳本:
[JavaScript] $(window).on(‘resize’, Method) 在 Mobile 結果大不同
前幾天被Android與iOS的瀏覽器坑了,明明一個簡單的resize event卻有不同效果…
- 程式碼
<input type="text" /> <script> $(window).on('resize', function () { alert('resize event'); }); </script> - Android
點擊input後會觸發虛擬鍵盤,當觸發虛擬鍵盤時瀏覽器會觸發Resize Event - iOS
點擊input後會觸發虛擬鍵盤,當觸發虛擬鍵盤時瀏覽器不會觸發Resize Event
想不到吧 !! 我也想不到RRRRR !!!
這鳥問題害我卡了好久QQ
[JavaScript] 在特定瀏覽器中使用 history.back() 或 history.go(-1) 皆無反應?
今天有個一個需求如下:
點擊連結後回到上一頁,這麼簡單的東西竟然有雷 !!!
首先我們來寫個簡單的範例:
<script>
function clickEvent_back() {
history.back();
}
function clickEvent_go() {
history.go(-1);
}
$('a').on('click', function (event) {
event.preventdefault()
return false;
})
</script>
<h1>onclick</h1>
<a href="#" onclick="history.back()">history.back()</a>
<a href="#" onclick="history.go(-1)">history.go(-1)</a>
<h1>href</h1>
<a href="javascript: history.back()">history.back()</a>
<a href="javascript: history.go(-1)">history.go(-1)</a>
<h1>onclick call method</h1>
<a href="#" onclick="clickEvent_back()">history.back()</a>
<a href="#" onclick="clickEvent_go()">history.go(-1)</a>
<h1>href call method</h1>
<a href="javascript: clickEvent_back()">history.back()</a>
<a href="javascript: clickEvent_go()">history.go(-1)</a>
畫面如圖:

不管點擊哪種onclick觸發的返回上一頁皆無反應,但有趣的是寫在href裡面的卻都正常
有問題的瀏覽器:
- Safari
- Safari – WebView (in app)
正常運作的瀏覽器:
- Chrome
- Chrome (mobile app)
- Edge
- IE 11
看來Chrome比較聽話 …
[C#][ASP.NET MVC5] 使用 jQuery Form Plugin 與 HttpPostedFileBase 檔案上傳
先前提到過 [C#][ASP.NET MVC5] 使用 HttpPostedFileBase 檔案上傳 ,這次我要使用Ajax的方式上傳檔案,但研究了Ajax.BeginForm許久都無法上傳檔案,最後找到使用jQuery Form Plugin來實作此功能。
來源:
使用NuGet安裝所需套件
- 安裝jQuery Form Plugin

- 安裝Javascript Alert:toastr

View
@{
ViewBag.Title = "Upload";
}
<h2>Upload</h2>
<hr />
@using (Html.BeginForm("Upload", "Home", FormMethod.Post, new { enctype = "multipart/form-data" }))
{
<div class="form-horizontal">
<div class="form-group">
<label class="control-label col-sm-2">選擇檔案</label>
<div class="col-sm-10">
<input type="file" name="file">
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<input type="submit" value="提交" class="btn btn-primary" />
</div>
</div>
</div>
}
@section css
{
@Styles.Render("~/Content/toastr")
}
@section scripts
{
@Scripts.Render("~/bundles/jqueryajax")
@Scripts.Render("~/bundles/jqueryform")
@Scripts.Render("~/bundles/toastr")
<script>
$("form").ajaxForm({
iframe: true,
dataType: "json",
success: function (result) {
$("form").resetForm();
if (result.success) {
toastr.success(result.message, 'Success Message')
}
else {
toastr.error(result.message, 'Error Message')
}
},
error: function (xhr, textStatus, errorThrown) {
$("form").resetForm();
toastr.error('檔案上傳錯誤.', 'Error Message')
}
});
</script>
}
HTML的部分可以不用更動,無須使用Ajax.BeginForm,只需要在JavaScript的地方使用ajaxForm即可將表單轉換成Ajax模式。
Controller
[HttpPost]
public JsonResult Upload(HttpPostedFileBase file)
{
if (file != null && file.ContentLength > 0)
{
var fileName = Path.GetFileName(file.FileName);
var path = Server.MapPath("~/App_Data/FileUploads");
//若該資料夾不存在,則新增一個
if (!Directory.Exists(path))
{
Directory.CreateDirectory(path);
}
path = Path.Combine(path, fileName);
file.SaveAs(path);
return Json(new
{
success = true,
message = fileName,
ContentLenght = file.ContentLength
}, "text/html");
}
else {
return Json(new
{
success = false,
message = "請上傳正確的檔案."
}, "text/html");
}
}
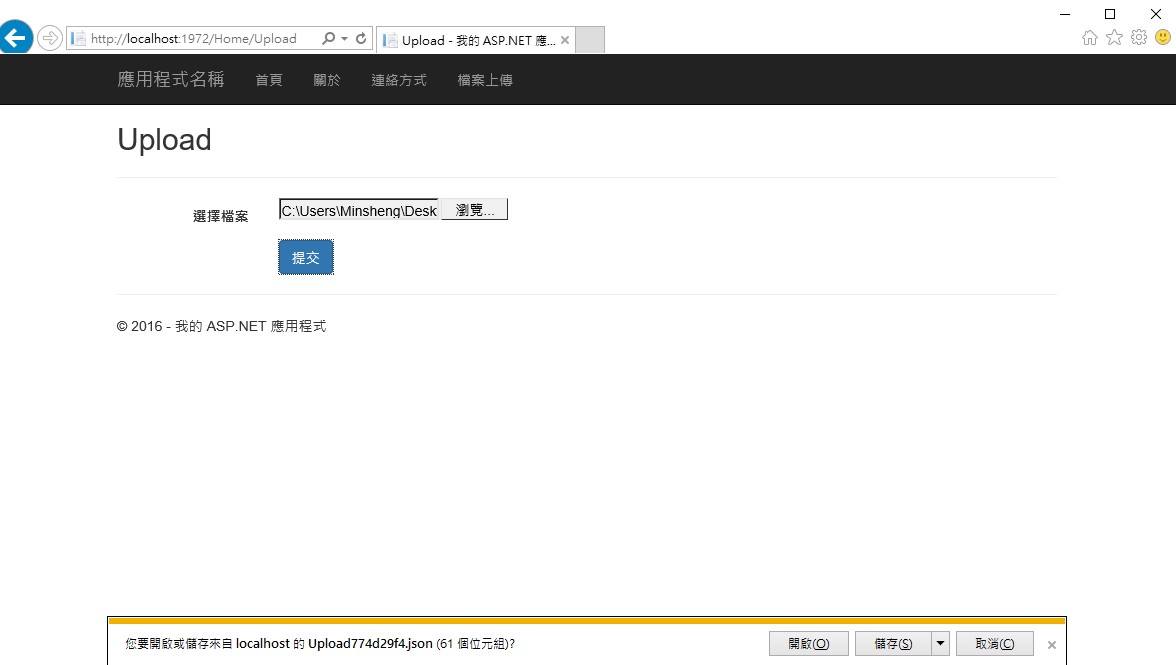
由於前端使用Ajax所以後台回傳資訊則必須從ActionResult修改成JsonResult,這樣才能強制回傳Json格式,需要注意的一點是在IE底下若無指定contentType的話則會出現問題如下圖,必須指定回傳的contentType為text/html才能在IE底下正常接收資訊。