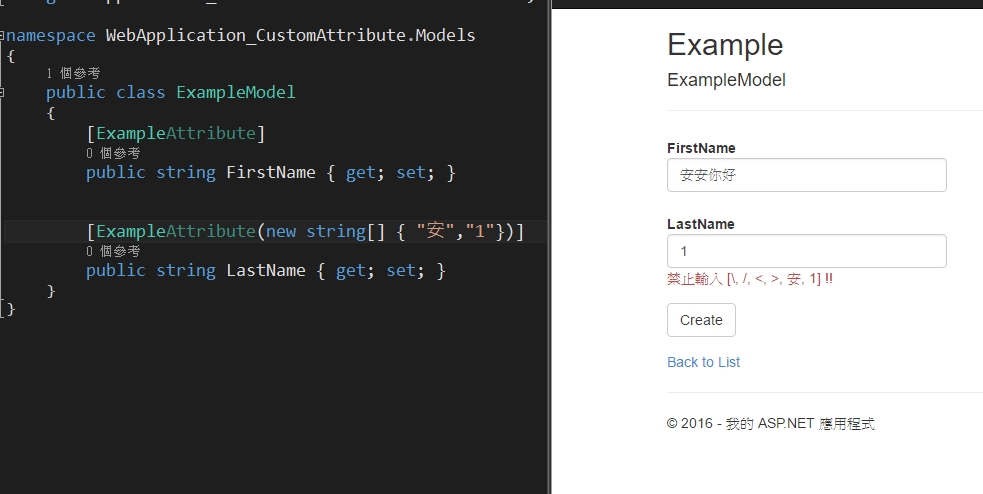
有用過MVC的人一定都知道只要在Model上面加標籤[Required],即可達到前後端驗證欄位必填的效果,無聊研究了一下來簡單實作自定義的表單欄位驗證 !!
- 首先建立一個類別,繼承
ValidationAttribute,宣告m_BaseText變數來儲存預設禁止的文字,而m_Text則是用來儲存禁止其他文字用的變數。public class ExampleAttribute : ValidationAttribute { private string[] m_Text; private string[] m_BaseText = new string[] { @"\", @"/", @"<", @">" }; } - 接下來利用多載宣告兩個建構子,一個是不帶參數的,另一則是型別為
string[]的Text變數,並放到剛剛宣告的m_Text裡面。public ExampleAttribute() { m_Text = new string[] { }; } public ExampleAttribute(string[] Text) { this.m_Text = Text; } - 接下來把
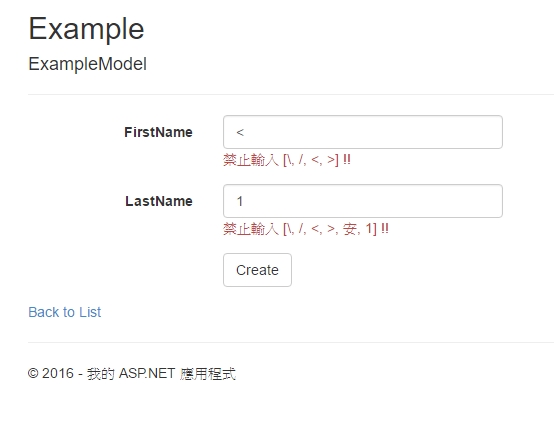
IsValid方法override掉,並實作驗證機制。protected override ValidationResult IsValid(object value, ValidationContext validationContext) { string strValue = (string)value; string[] strBaseError = m_BaseText.Where(x => strValue.Contains(x)).ToArray(); string[] strCustomError = m_Text.Where(x => strValue.Contains(x)).ToArray(); if (strBaseError.Count() == 0 && strCustomError.Count() == 0) { return ValidationResult.Success; } else { List<string> temp = new List<string>(); temp.AddRange(m_BaseText.ToList()); temp.AddRange(m_Text.ToList()); string errorMsg = $"禁止輸入 [{string.Join(", ", temp.ToArray())}] !!"; return new ValidationResult(errorMsg); } } - 完成 !!


原始碼:https://github.com/shuangrain/WebApplication_CustomAttribute
