既上次 [IIS][GitLab] 利用 IIS Reverse Proxy 將 GitLab 加上 Https 將 gitlab 擺到 iis 後面之後,遇到部分功能無法正常使用的問題
- 無法瀏覽 `.cs` 、 `.config` 等檔案
- 無法使用 WebIDE
- 無法使用 `檔案庫 -> 比較` 功能
興趣使然的軟體工程師,擅長 Exception。
既上次 [IIS][GitLab] 利用 IIS Reverse Proxy 將 GitLab 加上 Https 將 gitlab 擺到 iis 後面之後,遇到部分功能無法正常使用的問題
最近工作上有個需求要將 GitLab 掛上 SSL 憑證,原本就有一台 Windows Server 在管理所有的 SSL 憑證,於是乎就想到可以利用 IIS Reverse Proxy 的方式將憑證集中管理在這台,這樣管理起來也比較方便。
首先需要安裝兩個模組
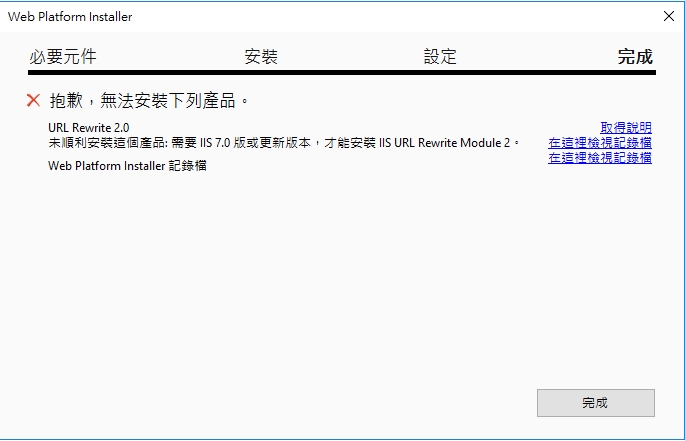
安裝 URL Rewrite 的時候有踩到一個地雷,詳情請見 [IIS] Windows Server 2016 安裝 URL Rewrite 憑證失效

選擇 URL Rewrite

選擇 新增規則 -> 反向 Proxy

選擇 確定 啟用 Proxy

1 的地方輸入 GitLab 的位置,2 的位置輸入欲對外的 Domain

當我以為簡單就完成開啟網頁試試時卻噴錯誤給我看
HTTP 錯誤 500.52 - URL Rewrite Module Error.
當 HTTP 回應的內容經過編碼 ("gzip") 時,無法套用輸出重寫規則。

原因是因為 GitLab 有開啟壓縮,但使用了反向 Proxy 無法將已壓縮的檔案進行修改,所以就噴了這個錯誤
伺服器變數 做調整
新增兩個變數分別是 HTTP_ACCEPT_ENCODING 與 HTTP_X_ORIGINAL_ACCEPT_ENCODING

編輯輸入規則

新增兩個伺服器變數,伺服器變數名稱選擇剛剛加入的 HTTP_X_ORIGINAL_ACCEPT_ENCODING,值輸入 {HTTP_ACCEPT_ENCODING}

我們已經將 HTTP_ACCEPT_ENCODING 放到 HTTP_X_ORIGINAL_ACCEPT_ENCODING 裡面,原本的值就可以清空清空,但因為 UI 不允許輸入空值,所以這邊我就隨便打個值

如果跟我一樣很在意的話可以去站台底下的 web.config 清空剛剛的值

終於可以開起來囉 ~

雖然已經可以正常開啟網頁了,但網址還是會顯示錯誤

HTTP_X_FORWARDED_HOST 與 HTTP_X_FORWARDED_PROTOHTTP_X_FORWARDED_HOST 輸入 Domain,HTTP_X_FORWARDED_PROTO 輸入 https
/etc/gitlab/gitlab.rb 加上這段external_url 'https://gitlab.exfast.me' nginx['listen_port'] = 80 nginx['listen_https'] = false
這樣頁面顯示的網址就正常囉,不過 https://gitlab.exfast.me/profile/active_sessions 這邊顯示的 IP會是 IIS 那台的位址,所以還必須調整 /etc/gitlab/gitlab.rb 加上這段
# Each address is added to the the NGINX config as 'set_real_ip_from <address>;' nginx['real_ip_trusted_addresses'] = [ '127.0.0.1', '192.168.56.106' ] # other real_ip config options nginx['real_ip_header'] = 'X-Forwarded-For' nginx['real_ip_recursive'] = 'on'
2016 年的時候我筆記過一篇 [IIS] Windows Server 2016 無法安裝 URL Rewrite !?
想不到現在 2018 年了再次安裝 URL Rewrite 時又遇到新問題,微軟爸爸不要亂放地雷好嗎?
我是從 這邊 下載的 這個版本 安裝時會出現下面這張圖的狀況

經過千辛萬苦的餵狗後發現是微軟在 2018/09/12 發布的版本帶了時間戳,而這個時間戳卻造成無法安裝的問題,這邊我有找到一個舊版本給大家急救一下 點我下載 (密碼:https://blog.exfast.me/)
參考資料:
URL rewrite installation failing due to signature verification failure
原本在Linux非常順暢的Wordpress移植到了Windows Server上卻發生一個頁面要Loading一秒以上,餵狗了一下找了幾種方法來優化一下。
php.inioutput_buffering修改為Off
output_buffering = Off
localhost的通通修改為127.0.0.1<-- 這個功能害我測了好久修改完後有快一點點了,但還是比不上Linux的速度,可能這就是Windows Server先天上的吃資源吧。
來源:https://forums.iis.net/t/1153459.aspx?PHP+very+slow+on+IIS7
今天興致來在VM上灌了2016打算把Wordpress移植過去的時候發現,無法安裝URL Rewrite !!!!
我明明就已經7.0以上了阿,我書讀得少不要唬爛我啊 !!!

餵狗了一下才發現,原來不只我有這個問題,解法如下:
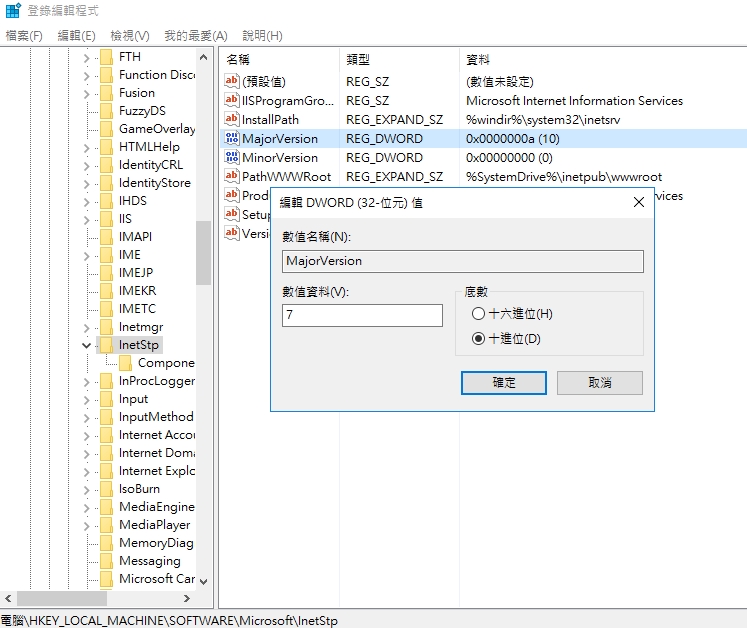
Win+R輸入下方指令打開註冊檔
regedit
HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\InetStp\MajorVersion7 再進行安裝!!

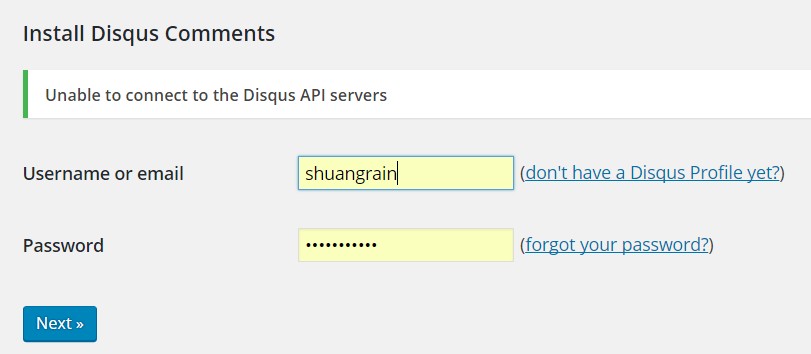
最近手賤把Disqus解除帳號連結,卻發現怎麼樣都無法連結帳號,一直顯示Unable to connect to the Disqus API servers如下:

拜了Google大神很久都找不到原因,無論重新安裝Windows Server還是使用國外HostGator Web Hosting(Windows)都發生同樣錯誤,忽然想起之前安裝這個外掛的時候也有發生這個問題,後來改用Linux後就正常了,於是乎懷疑是否是作業系統的問題,立即開了虛擬機安裝一台Linux測試,在Linux底下沒有做什麼特別的設定,按下登入馬上就連結成功到Disqus。
個人猜測在Windows裡安裝的php套件少了什麼東西,導致外掛無法正常運作,雖然切回Windows後無法同步留言回Wordpress,但是此外掛還是有正常在運作中可以正常留言,那就先這樣結案吧!
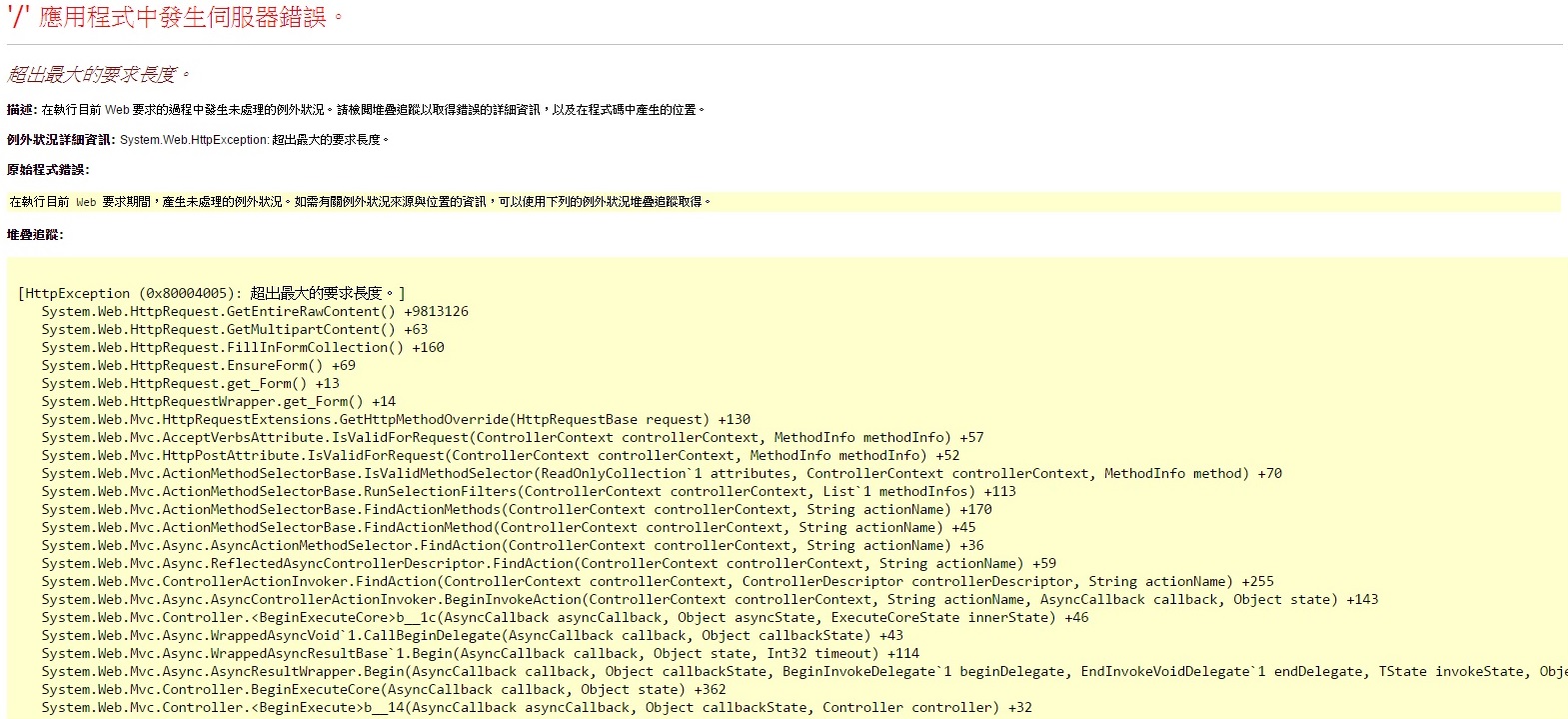
ASP.NET為防止駭客利用大檔案進行DOS(Denial Of Service)攻擊,所以把上傳檔案大小限制在4096KB(4MB),因此當上傳檔案超過4MB時,就會收到System.Web.HttpException 超出最大的要求長度的錯誤訊息如下:

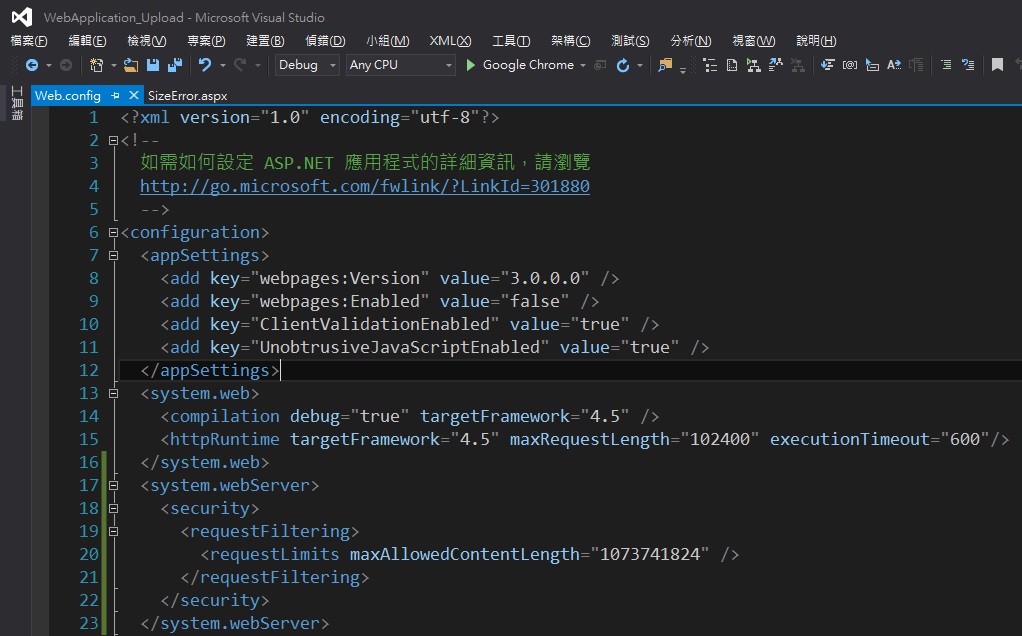
那如果需要上傳超過4MB的檔案怎麼辦?那就必須修改Web.config的system.web讓該站自訂大小,修改內容如下:
<system.web> <httpRuntime targetFramework="4.5" maxRequestLength="102400" executionTimeout="600"/> </system.web>
修改完後雖然不會跳出上面的錯誤了,不過卻跳出另外一個訊息:

拜了Google才發現,原來 Windows Server 2008 (IIS 7.0) 上又多了一個 maxAllowedContentLength 屬性 (單位為 Byte),於是乎又打開了Web.config找到system.webServer,修改內容如下:
<system.webServer> <security> <requestFiltering> <requestLimits maxAllowedContentLength="1073741824" /> </requestFiltering> </security> </system.webServer>
其預設值為 30000000 Bytes (~28.6 MB),所以上傳 30 MB 的檔案就會產生錯誤了。這邊我是修改為1 GB (1024 x 1024 x 1024)可視情況調整。
綜合以上的修改結果為:

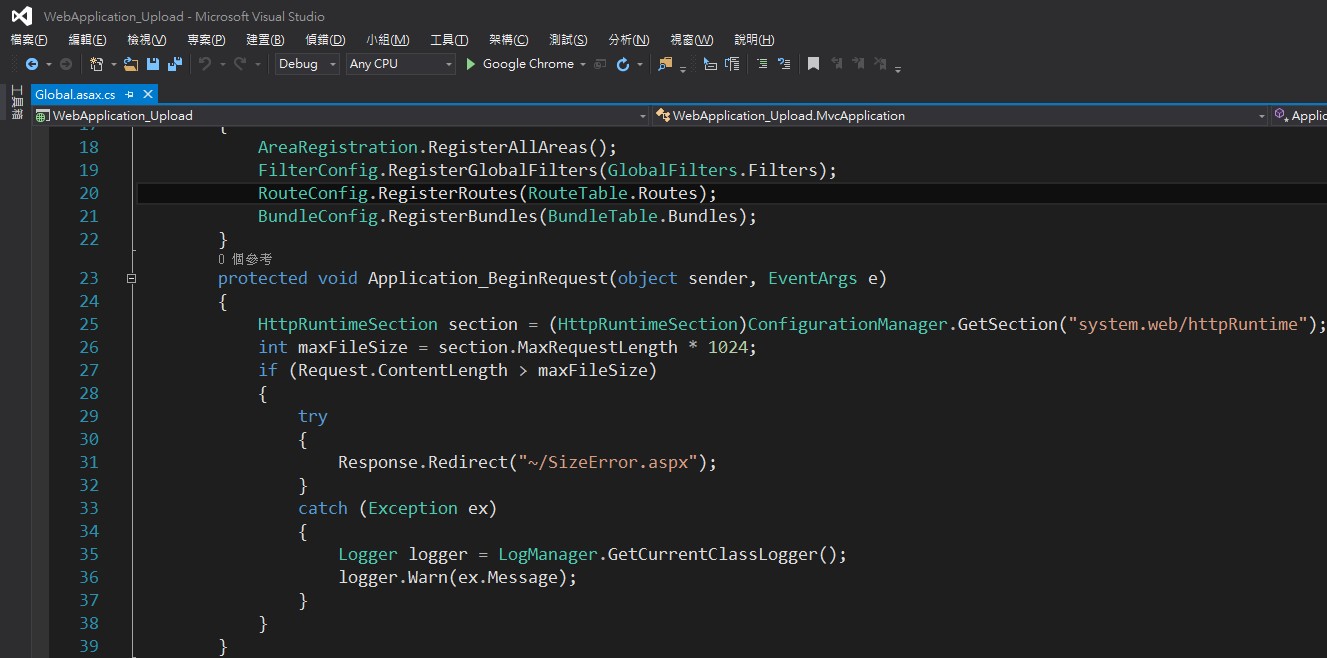
如果使用者上傳超過設定的最大上限怎麼辦?是不是又會跳出錯誤訊息?不要害怕,只要在Global.asax裡面處理這項錯誤即可,處理方式如下:
protected void Application_BeginRequest(object sender, EventArgs e)
{
HttpRuntimeSection section = (HttpRuntimeSection)ConfigurationManager.GetSection("system.web/httpRuntime");
int maxFileSize = section.MaxRequestLength * 1024;
if (Request.ContentLength > maxFileSize)
{
try
{
Response.Redirect("~/SizeError.aspx");
}
catch (Exception ex)
{
Logger logger = LogManager.GetCurrentClassLogger();
logger.Warn(ex.Message);
}
}
}

結論:
一個簡單的上傳功能,想不到有這麼多眉眉角角需要注意,做這行真是不容易QQ
參考:
在Windwes Server 2012 R2下安裝Wordpress還滿多東西需要設定的,像是上傳新照片的時候會出現500 - 內部伺服器錯誤,


這個問題非常讓人頭痛,詢問了Google小姐一陣子後找到了解答是說,由於IIS沒有權限讀取暫存資料夾C:\Windows\Temp,明明沒有權限讀取此資料夾為什麼又要上傳到這裡呢?難道沒有自己的一個專屬暫存資料夾嗎?
不過既然知道了問題點,解決起來就不是甚麼問題了。
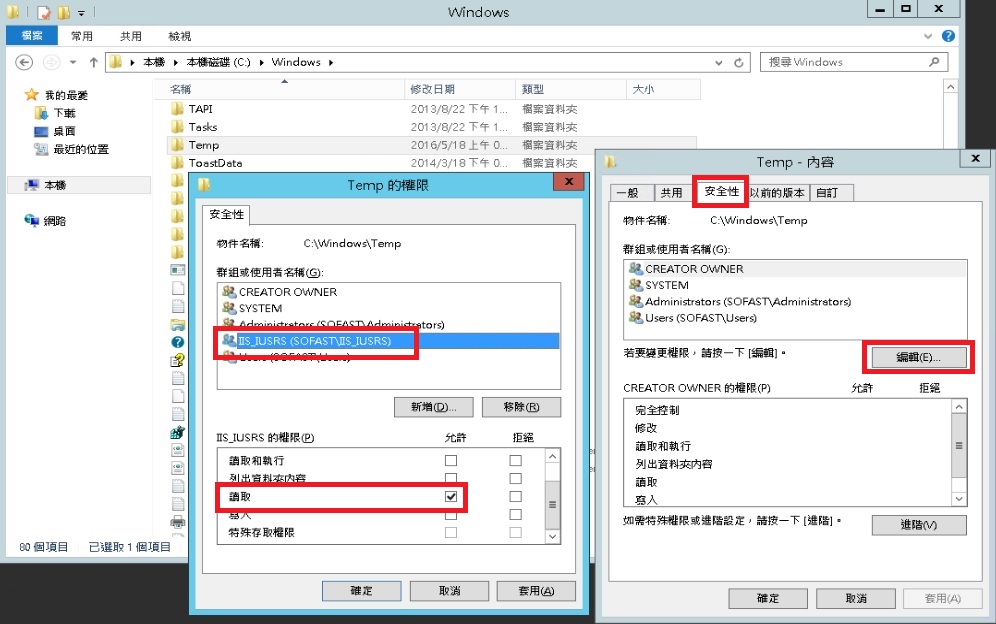
解決方法:
C:\Windows\Temp,編輯IIS_IUSRS使用者,給予該使用者讀取的權限即可。

在這篇 IIS 使用 Let’s Encrypt 的 SSL 免費憑證 – 多站台申請 提到了免費SSL憑證申請,現在我們要申請完後要限制每個網站都只能用https瀏覽的話,就必須用web.config來將使用者自動轉移到https的網址上,廢話不多說教學如下。
web.config,內容如下:
<?xml version="1.0" encoding="UTF-8"?>
<configuration>
<system.webServer>
<rewrite>
<rules>
<rule name="HTTP to HTTPS redirect from:https://blog.exfast.me" stopProcessing="true">
<match url="(.*)" />
<conditions>
<add input="{HTTPS}" pattern="off" ignoreCase="true" />
</conditions>
<action type="Redirect" redirectType="Found" url="https://{HTTP_HOST}/{R:1}" />
</rule>
</rules>
</rewrite>
</system.webServer>
</configuration>
新增完畢後無須重啟立即生效,現在輸入http網址看看會不會轉跳到https吧!