寶寶Echo:

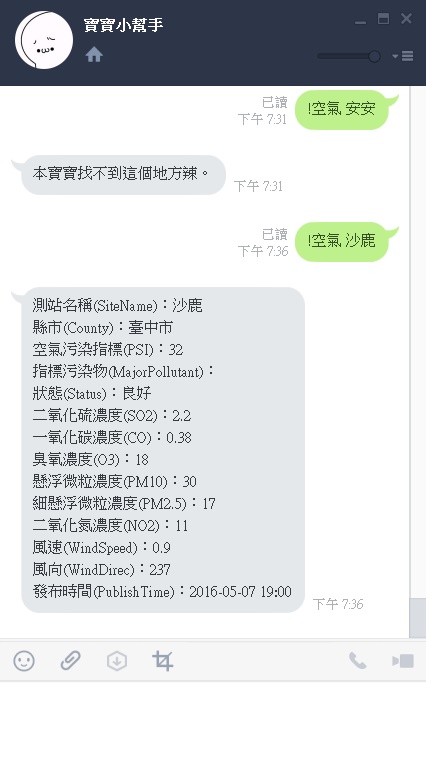
- Echo

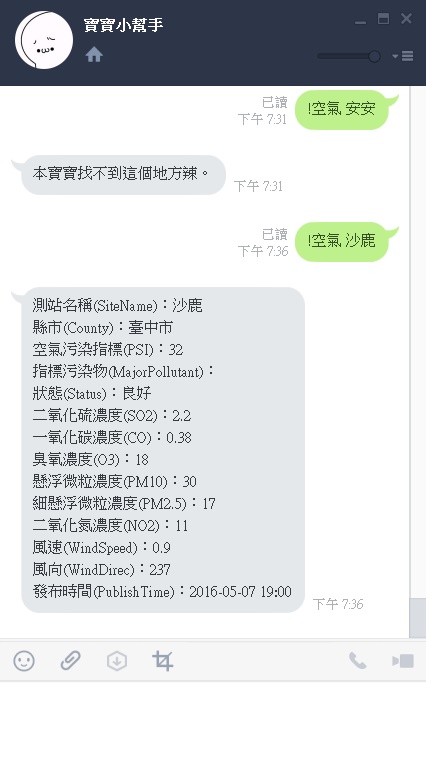
- 空氣品質查詢

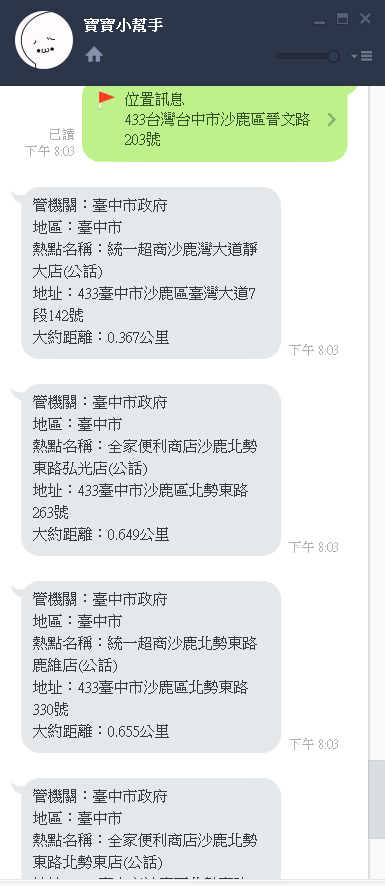
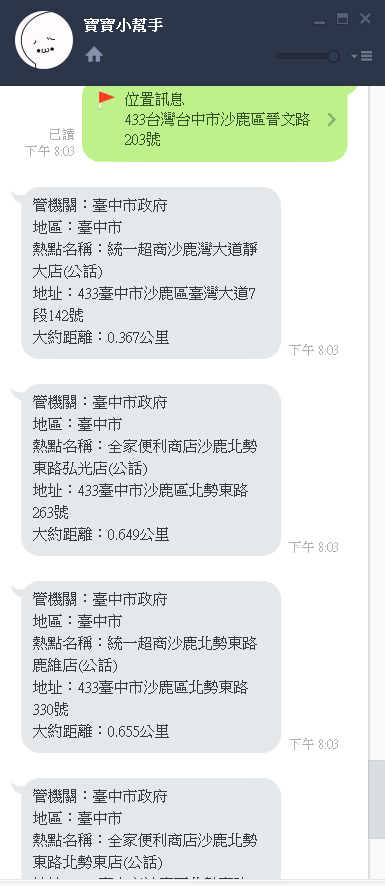
- 無線熱點查詢

昨晚看到有人在玩FB ChatBot感覺好好玩
影片支援:https://www.facebook.com/D.Weizhe/videos/10208034398169797/
[facebook url=”https://www.facebook.com/D.Weizhe/videos/10208034398169797/”]
他好像是用node.js在玩的,不過我完全沒有碰過那個東西…
所以只好轉換個跑道,去找找看有沒有之前接觸過一點點的php範例
找了一個晚上後,終於在一個日本網站找到了一篇教學文
網址:https://www.panzee.biz/archives/9115
雖然看不懂日文,但是看看圖看看Code還是可以了解一點點點的!
Line ChatBot的部分就不多說了,請看這裡。
好了開始本篇的教學吧!
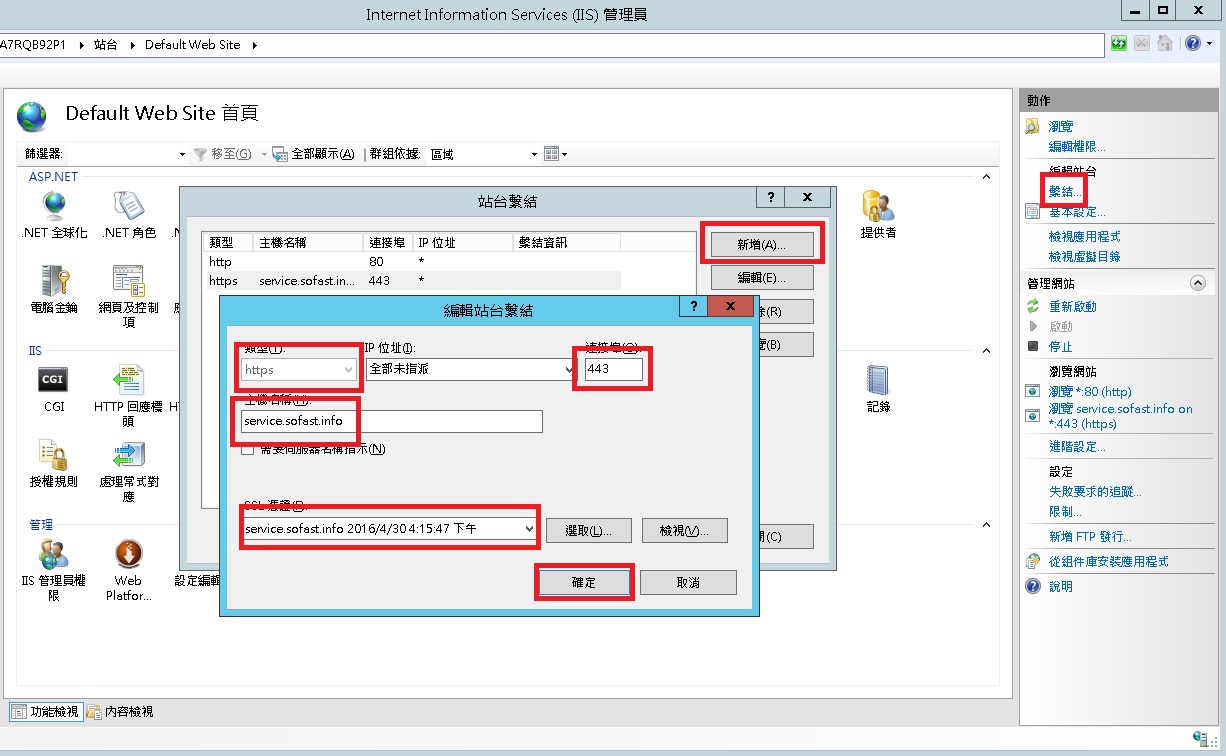
1. 在伺服器上安裝SSL憑證
本來這個部份我是想用cloudflare的Flexible來解決的,
但後來發現這樣的話Server IP無法加入到Line的白名單裡面,
最後在這篇文章看到作者推薦Let's Encrypt這家免費SSL商,
安裝了一下發現,這家使用的安裝方法無法套用在Windows Server上面阿阿阿阿啊!
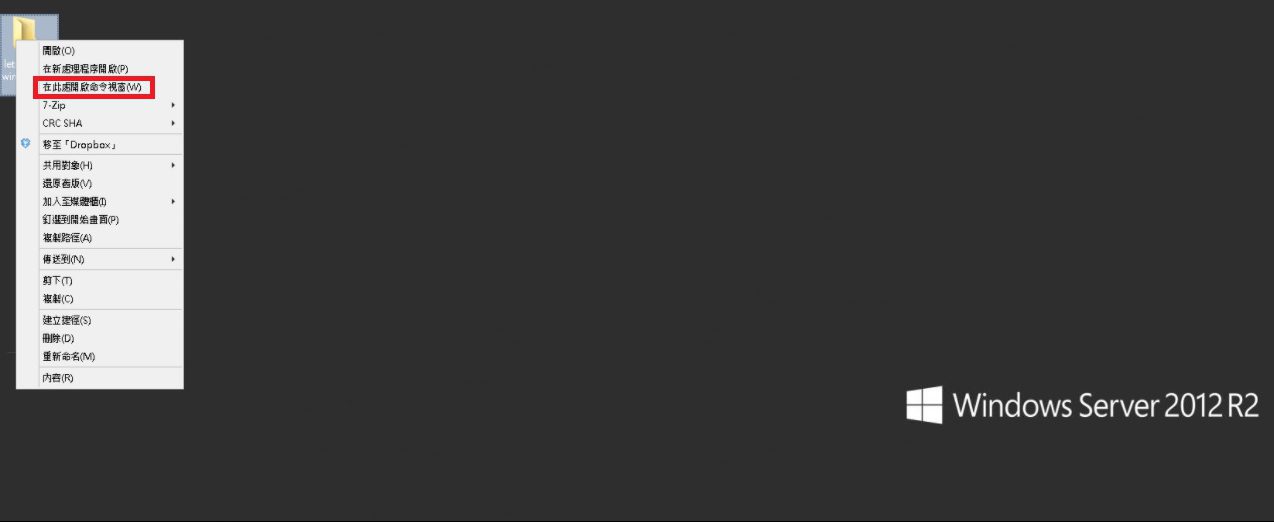
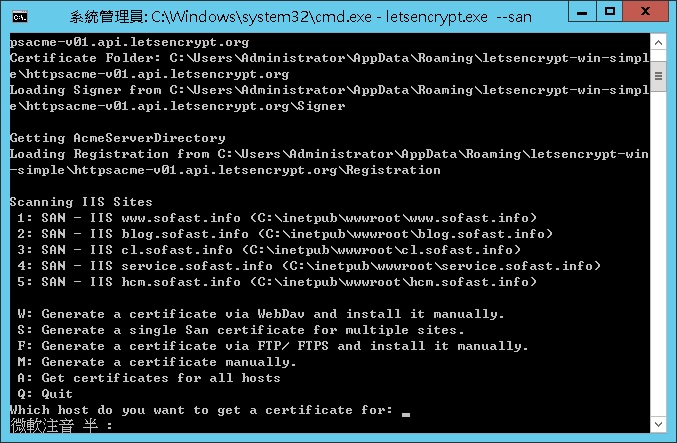
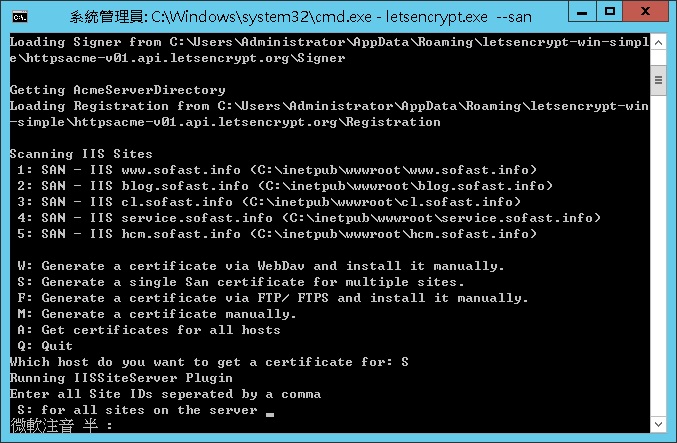
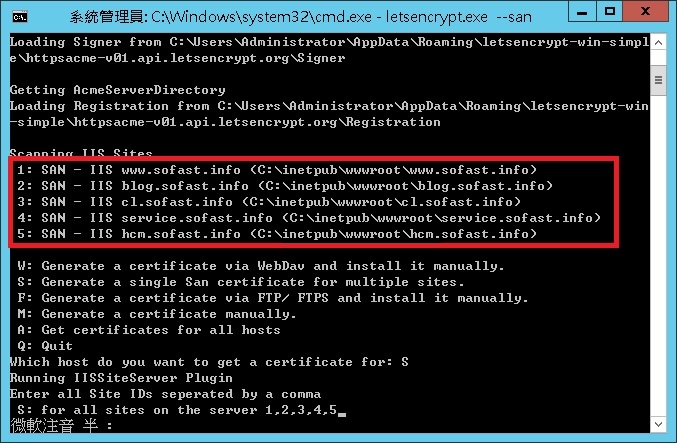
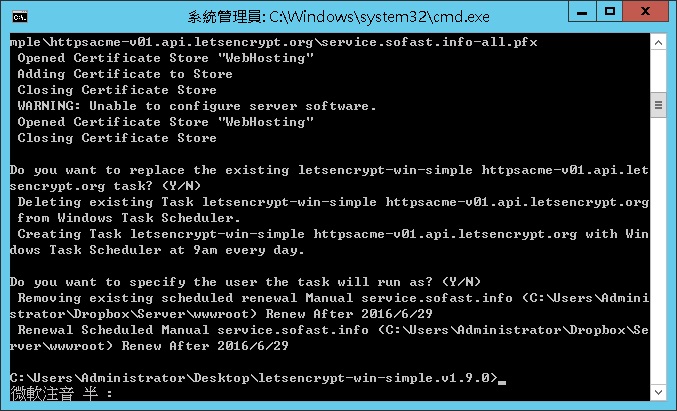
沒關係,我幫你們找好了這個解決方案,
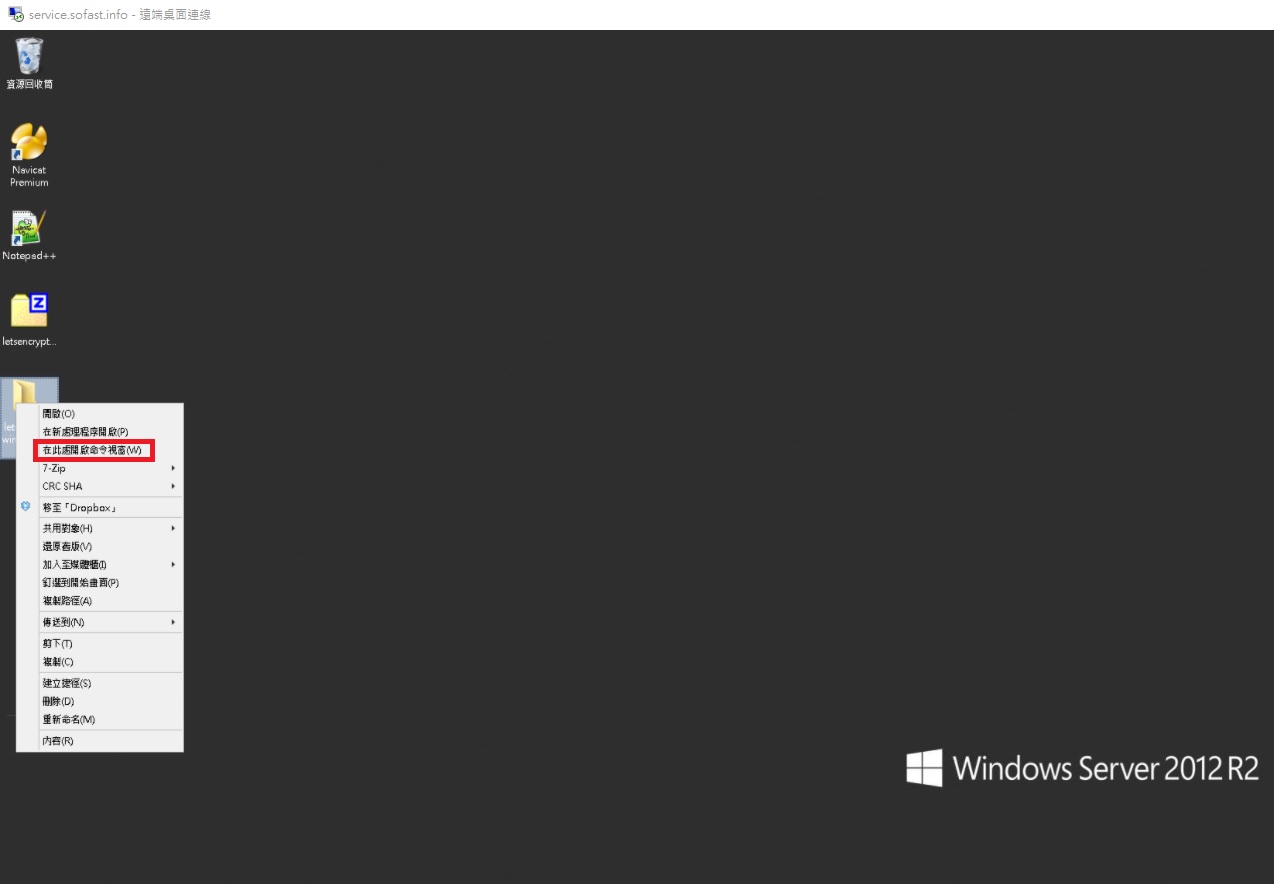
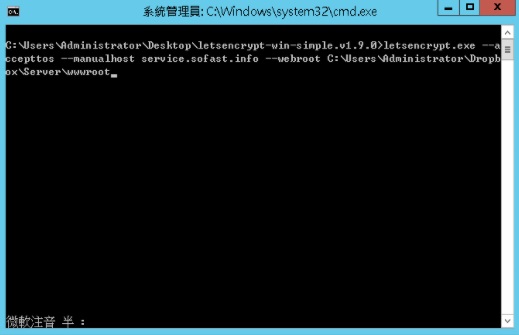
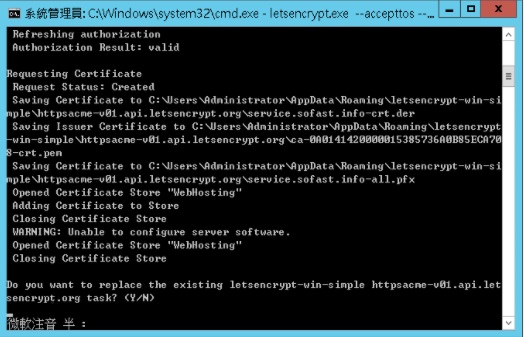
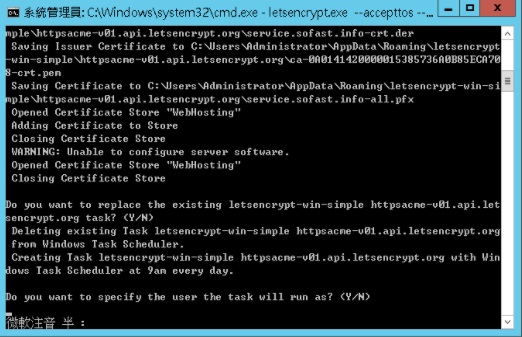
我簡單的整理了一下:
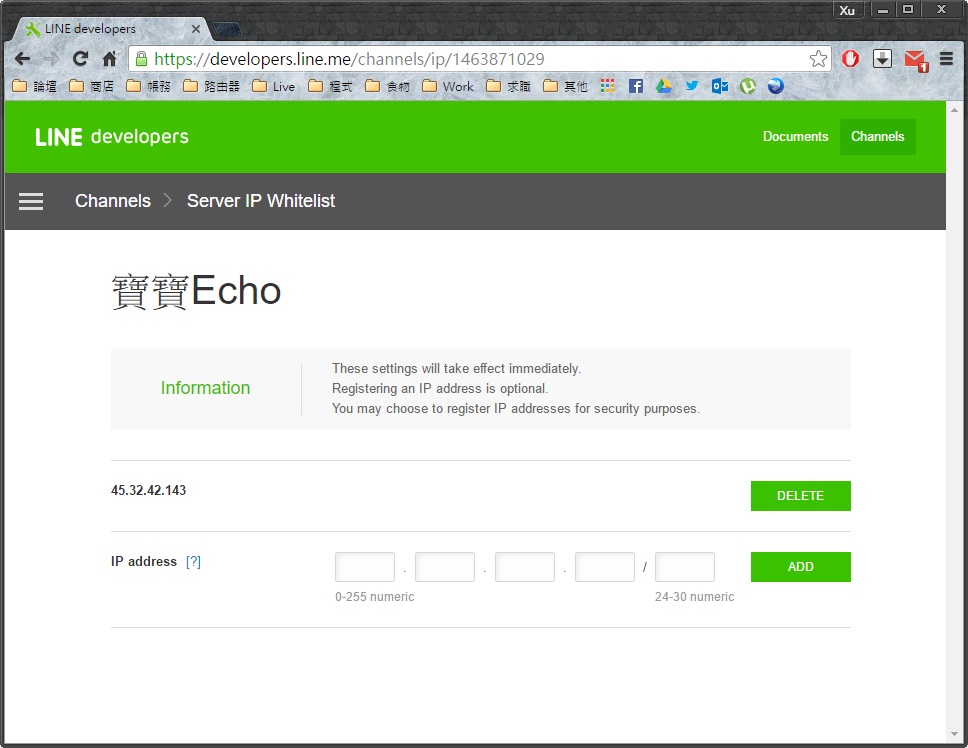
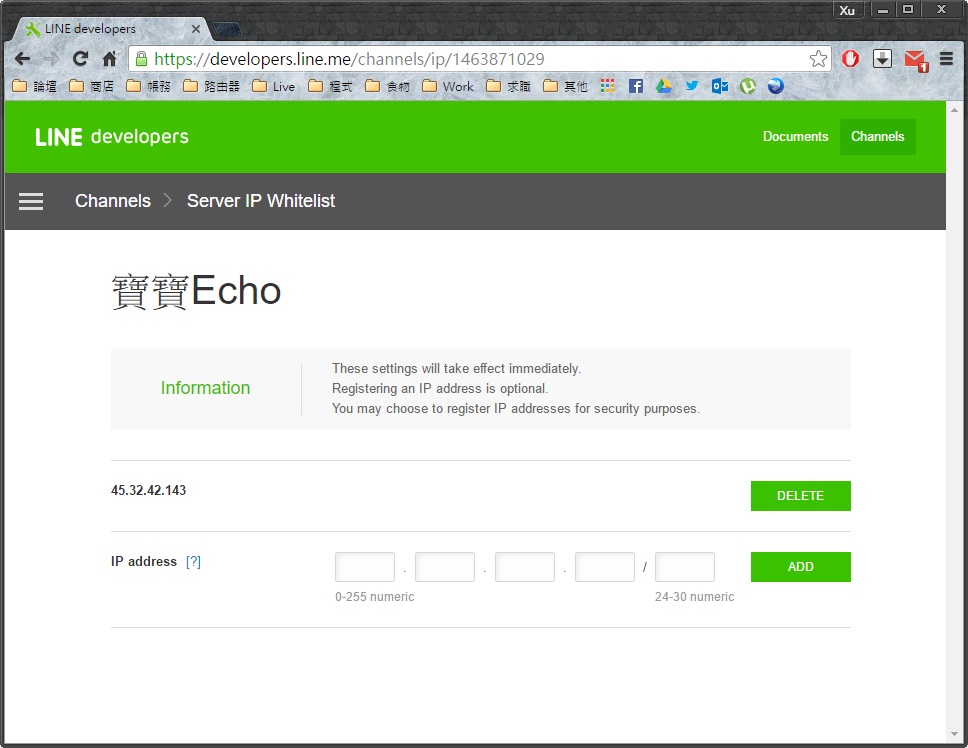
2. 在 Line Developers Channels裡面輸入Server本身的IP

3. 寫一個callback.php,這裡我是參考剛剛上面提到的這篇,以下是我的Code。
/* 輸入申請的Line Developers 資料 */
$channel_id = "Channel ID";
$channel_secret = "Channel Secret";
$mid = "MID";
/* 將收到的資料整理至變數 */
$receive = json_decode(file_get_contents("php://input"));
$text = $receive->result{0}->content->text;
$from = $receive->result[0]->content->from;
$content_type = $receive->result[0]->content->contentType;
/* 準備Post回Line伺服器的資料 */
$header = ["Content-Type: application/json; charser=UTF-8", "X-Line-ChannelID:" . $channel_id, "X-Line-ChannelSecret:" . $channel_secret, "X-Line-Trusted-User-With-ACL:" . $mid];
$message = getBoubouMessage($text);
sendMessage($header, $from, $message);
/* 發送訊息 */
function sendMessage($header, $to, $message) {
$url = "https://trialbot-api.line.me/v1/events";
$data = ["to" => [$to], "toChannel" => 1383378250, "eventType" => "138311608800106203", "content" => ["contentType" => 1, "toType" => 1, "text" => $message]];
$context = stream_context_create(array(
"http" => array("method" => "POST", "header" => implode(PHP_EOL, $header), "content" => json_encode($data), "ignore_errors" => true)
));
file_get_contents($url, false, $context);
}
function getBoubouMessage($value){
return "寶寶" . $value .",只是寶寶不說";
}
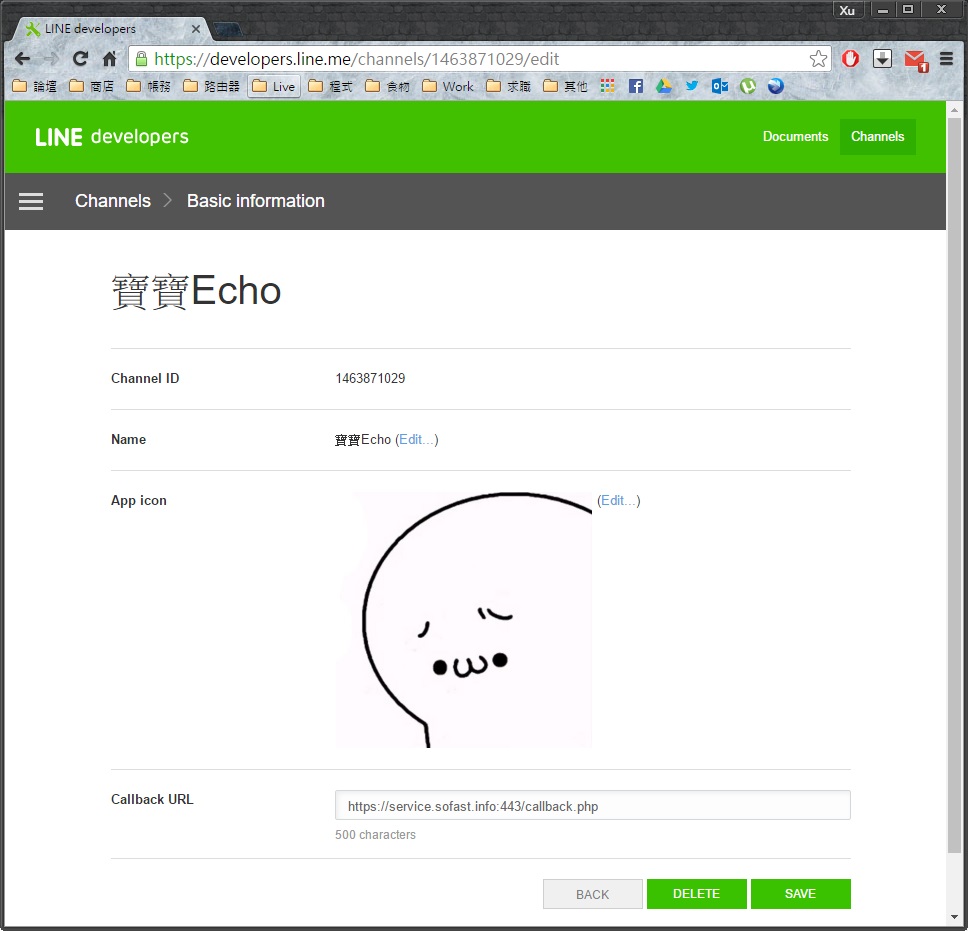
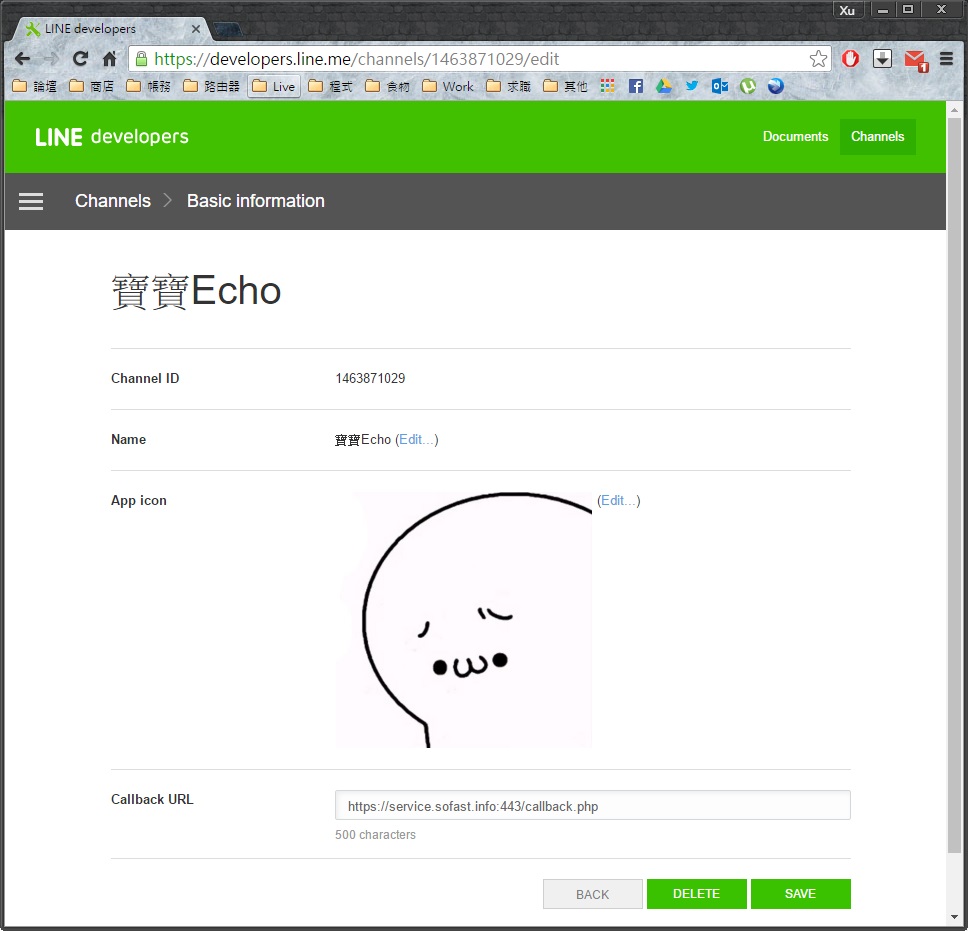
4. 修改Callback URL改為你的php檔案

5. 完成!

其實我最初是想用ASP.NET寫的,
已經可以取得使用者輸入的文字,
但是後面發現如果要回傳訊息的話必須要POST回去,
有點麻煩…
就乾脆選擇簡單的PHP解決了。
Sample Code From GitHub